
Canvaで「線がくっつく」「線がまっすぐ引けない」を解決する方法をまとめていきます。
パソコンやスマホでもできますので、画像で分かりやすく説明しますね。
線が図形や文字にくっつく?を解決する方法
現象

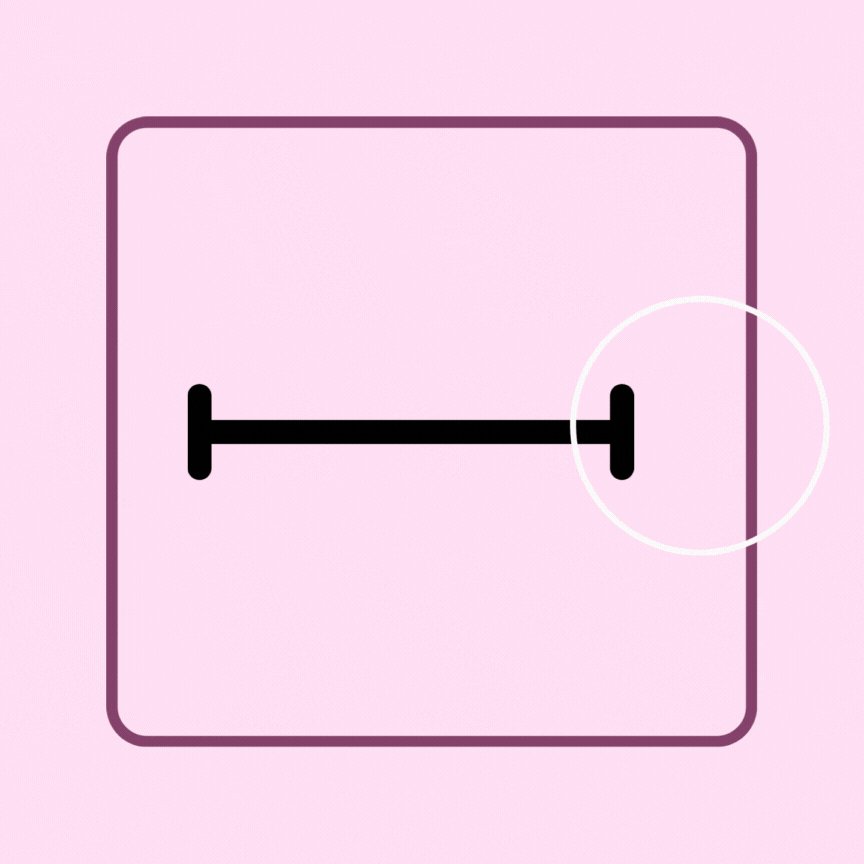
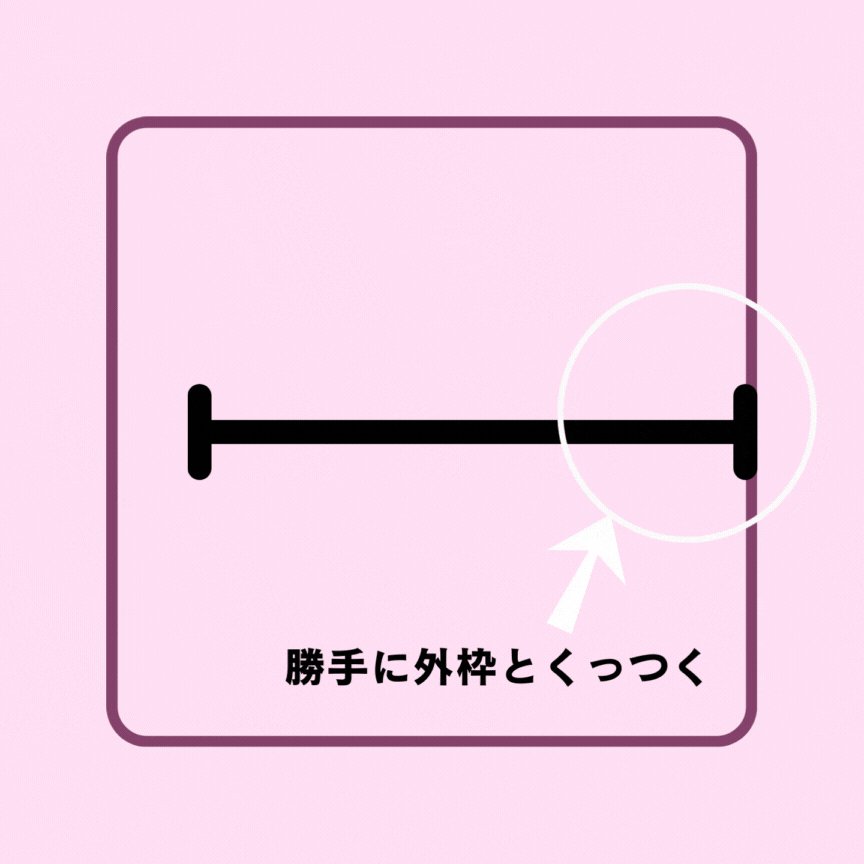
図形ぎりぎりまで線を伸ばすと、上記gifのように線が図形や文字とくっつくことがあります
線を伸ばすとななめに伸びることもあります。
【PC】キーボード操作で解決する方法

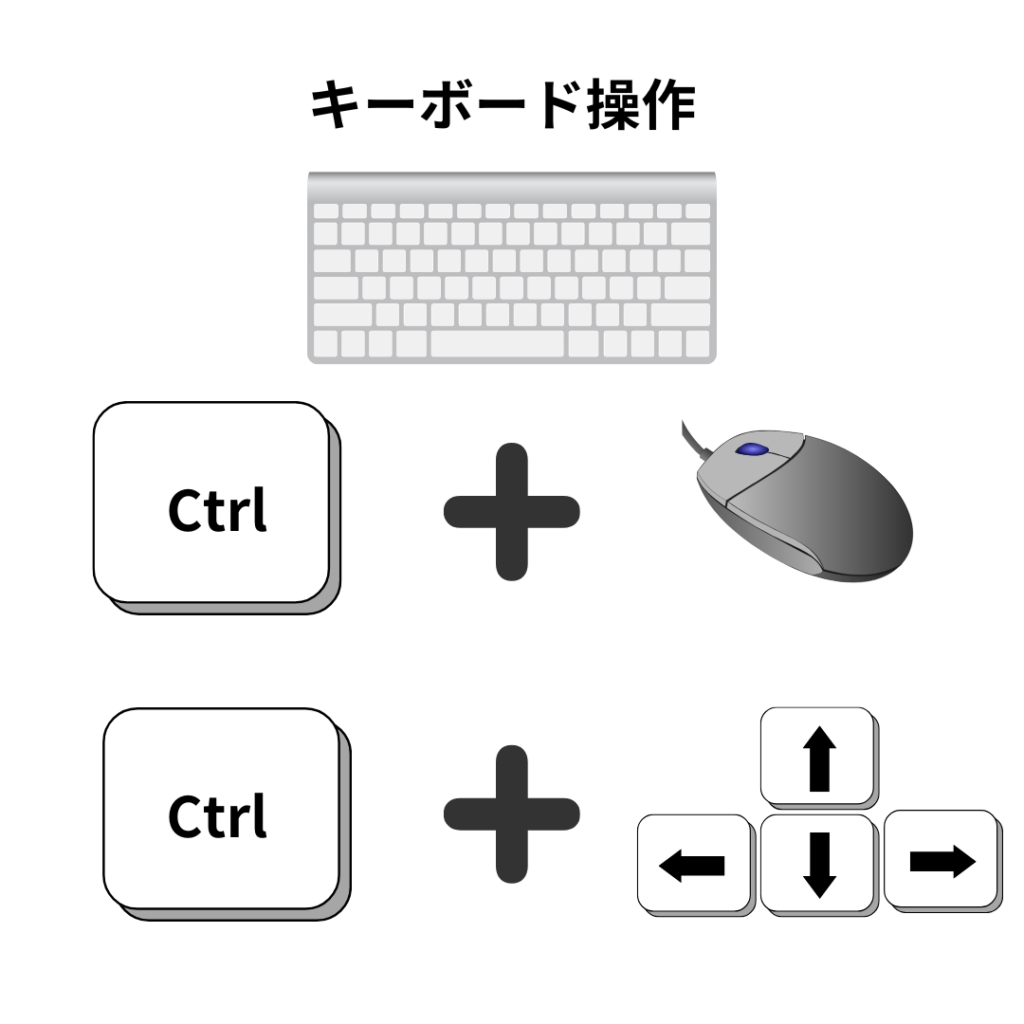
Ctrlキーを押しながら、マウスで線を伸ばしたりすることができる
パソコンのキーボードを使って簡単に線がくっつくのを防ぐことができます。
キーボードの矢印キーを使うと細かく微調整できますよ。
【パソコン】Canvaの機能を使って解決する方法

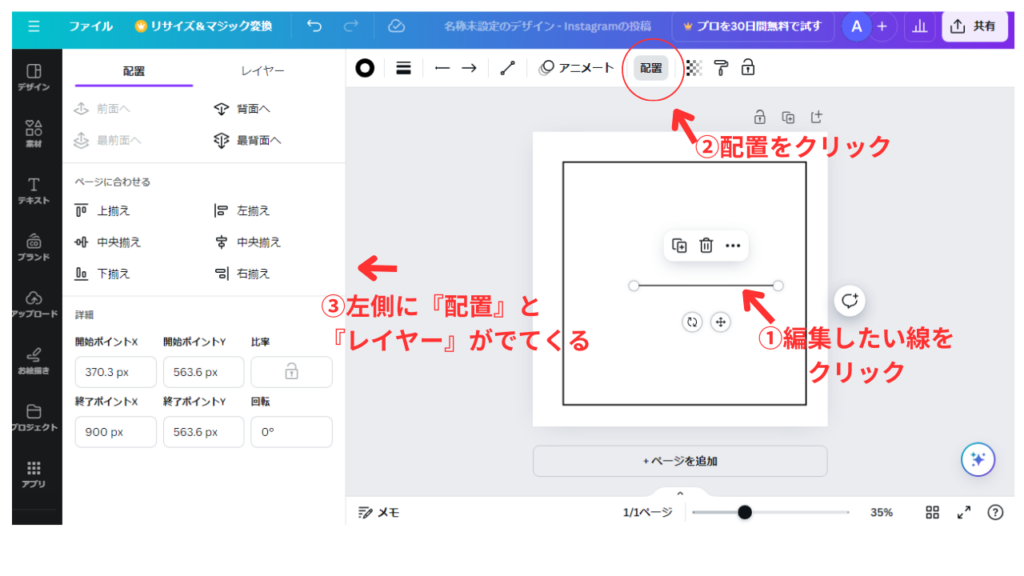
①伸ばしたい線をクリック(長さ調整などをしたい線をクリック)
②上部に『配置』が出てきたら、『配置』をクリック
③左側に『配置』と『レイヤー』タグが出てくる

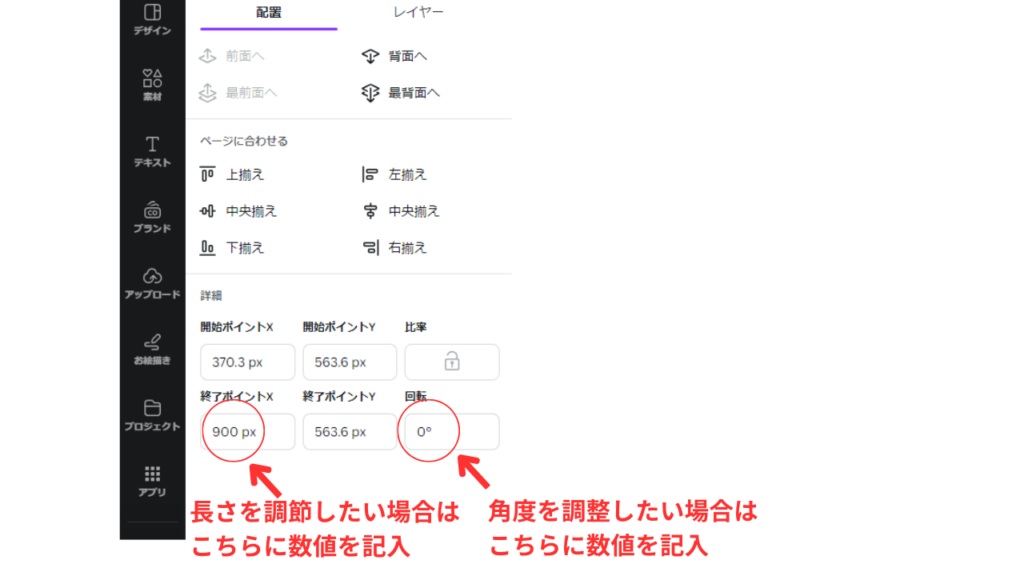
線の角度を調整したい場合は、詳細の『回転』に数値を記入する
細かく1°から調整できます
線を長くしたい場合は、赤丸で囲んだ『終了ポイント』に数値を書き込んでください
文字だけで調整ができます
配置タグに、数値を入力することで微調整できる
【スマホ・iPad】線がくっつくのを解消する方法
スマホでも『線が図形や文字にくっつく』『線をまっすぐしたい』を解消することができます。
手でピンチ操作をしたいところですが、Canvaの機能を使ってやっていきましょう。


- 編集したい線をタップする
- 下部に機能一覧が出る
左にスワイプし、『配置』をタップする - 『詳細』をタップする
- 角度を調整する場合は『回転』に数値を入力
長さを調整した場合は『終了ポイント』に数値を入力
数値を入力することで、『線がくっつく』『まっすぐ引けない』『ななめになる』などの悩みが解消されます。
まとめ
Canvaの『線が図形とくっつく』『線がまっすぐひけない』お悩みについて、解決方法をまとめました。
とっても簡単にできます。
CanvaはPCでの操作の方が簡単ですが、機能を覚えるとスマホでも作業が時短できますよ
最後までお読みいただきありがとうございました!
お役立ち情報まとめています
▼Canvaで画像の編集ができます(明暗の調整・切り抜き)




コメント